I had a blast being a guest on the Products That Count podcast with Nacho Andrade! I share my thoughts on the importance of explaining the "why" behind an initiative, having discipline with your roadmap, focusing on success metrics, and why networking is so critical for PMs. Bonus: learn my biggest Product pet peeve and why I think the Nintendo Switch is still my favorite product 6 years later.
Thank you again to Nacho and Products That Count for having me!
https://lnkd.in/gu4dk5N5
Tips for Navigating this Challenging Job Market
2023 is going to be a year the tech industry is going to want to forget. As a response to our post-pandemic world and higher interest rates, we have seen a lot of layoffs in the tech world. It has been sad to see the news of layoffs and the #opentowork messages on LinkedIn.
I was part of the unfortunate trend of layoffs that have caused chaos in the tech scene back in May. There is no doubt that this has been one of the toughest job markets in recent memory. A lot of people are unhappy in their current situation and are soft looking for their next gig. Mix that with the layoffs and every open role is competitve. I personally was looking at Director of Product roles and I was still up against 200 other applications for most job postings. How does one stand out in this environment?
After a lot of hard work, persistence, patience, and feeling a roller coaster of emotions I landed a job offer three months after my last day of work. I’m not going to pretend any one thing worked to get that offer. I tried a lot of different routes to utilize and expand my network, but ultimately it was a click to apply on LinkedIn that led to my new role. Here are some tips for those of you trying to navigate this job market.
Don’t panic!
This first tip is easier said than done. You’ve just been laid off or you just had the worst interaction with your boss. Your emotions are high. You’re angry, frustrated, anxious, sad. The natural response is want to solve this immediately. But rage applying for roles is really not the right answer, because this is the absolute worst headspace for an interview. No one wants to hire someone that doesn’t come off as optimistic and ready to face new challenges.
I carried a lot of negative emotions after being laid off. Unfortunately, that showed up in a lot of early interviews I did. I didn’t even realize it right away. In hindsight, I wish I took a few deep breaths before throwing myself into the job hunt. I recommend getting yourself into the right headspace before applying to roles. Once you do that you need to…
Take time to figure out what you want next
I was lucky enough to have a management coach that helped me figure out what I wanted as a next step in my career. He had a written exercise that I spent some time working through. I had enjoyed being a Product leader and I still wanted to do more of the same. I listed out three things that I also wanted in my next role:
I want to believe in the mission of the company.
I want to solve cool, challenging problems that help people.
I want to work with innovative people that I like and can collaborate and be transparent with.
Taking some time to reflect and come up with that list made the job hunt a little easier. Everyone is going to ask at some stage of the interview what you are looking for. I was ready to provide a genuine answer every time. Doing this exercise ahead of time allows you to ground yourself and your emotions, filter out what you don’t want to do, and save time applying to just anything.
Update your resume…often
This isn’t fun, but it needs to happen. I was not only competing with 200 other applicants, but I was also fighting Applicant Tracking Systems (ATS) and AI. The unfortunate reality is one missing keyword from your resume can send it into a black hole.
I recommend asking for feedback from multiple people on your resume. You may be missing a typo or not strongly highlighting an accomplishment. You don’t necessarily need to go through a full service resume writing service. I did a low cost one through Indeed and learned that the format of my resume was not ATS friendly. I probably could have saved myself a lot of headaches if I realized that early in the process. I suddenly was getting more initial interviews as I started making updates and improvements.
A few tips for your resume that I learned through the process:
Start by focusing on your accomplishments instead of everyday tasks. What did you improve, change or build in your roles?
A Key Skills section can cover the tasks where you are strongest.
When you find a role you are interested in, tweak an accomplishment or skill with words that are in the job description. Chances are strong the ATS will be looking for those words to pass the first filter.
Have an ATS friendly and a human friendly format of the same resume ready to go.
Iterating your resume with these tips in mind and focusing on the roles you want will lead to more initial interviews.
Do all the networking
This one is pretty obvious. You will have a better chance landing your next role through your network than randomly applying for roles. Not only should you reach out to your direct contacts, but this is an opportunity to expand your network. Maybe your former co-worker knows someone from college who knows a guy that is hiring right now. Stranger connections have happened in this small world.
Networking has changed a bit due to the pandemic. In person events are finally happening again, and attending those for face to face connections is still the best way to network. However, there are opportunities to network online. My local Chicago PDMA group continues to do their monthly meeting virtually. There is always a “Who’s hiring? Who’s looking?” agenda item like we had in the pre-pandemic times. I joined two Slack groups this year (Health Tech Nerds and PMs in Healthcare) that have new job opportunity posts popping up all the time.
Introductory phone calls and using the social networks helped as well. I had to swallow my pride making the update, but I got a lot of great responses when I turned the #opentowork setting on my LinkedIn profile. It was an emotional boost to get messages of support and links to roles at companies where people in my network were currently working.
All of the virtual networking led to interviews and employee referrals that would not have happened otherwise. It also led to quite a few virtual coffee meetings where I met some smart, high-energy people with interesting backgrounds. I found myself swapping advice on navigating the job market.
Practice Self Care and Stay Resiliant
Let’s be honest: searching for a job in this market sucks! You will be ghosted, receive dozens of templated rejection emails, and get feedback on your candidacy that makes zero sense to you (if you’re lucky). It’s deflating to go through all the rejection when you’re feeling financial pressure. I’m not sure how we got here, but there seems to very little humanity in the process. I had days during my lay off where I barely wanted to get out of bed. It’s extremely important to take some time doing the things you love with the people you love. This goes back to my first point where you need to be in your best mindset going into the interview process.
For me personally, I spent a lot of time doing the following while I was off of work:
Spent quality time with friends and family that helped me stay positive.
I performed in improv shows — my newest hobby and one of the few things in life where I can be completely present in the moment.
I trained for two triathlons, which helped me stay in good physical shape.
I played way more hours of The Legend of Zelda: Tears of the Kingdom than I care to admit, but wow is that a great video game.
Finding a job is like a job, and you need to take moments to recharge and work on your mindset to stay persistent and positive through the process. I had to take a few deep breaths and focus on my hobbies and my crew in order to get to the right mindset on this journey.
Finally…be flexible
There are so many different ways to land a job these days. What you end up with may not be where you expected at the beginning of your job hunting journey. For me, even with all the networking and outreach, I landed my new role through a LinkedIn 1-Click apply. I didn’t get one phone screen in the larger companies where I had referrals. It doesn’t make sense to me either, but I’m grateful something worked out.
In the end, it is your journey and perhaps there are other strategies that will work for you. I don’t know where you will end up, but you will find what you are looking for.
Good luck out there!
Take Six with Paul Micheli, Senior Product Manager
Careport highlighted me for their Take Six blog in August of 2020. I am re-posting the interview here:
Tell us more about your role as Senior Product Manager at CarePort. What does your average day look like?
There are a couple things that happen during my typical day. I usually start the day early with a call with one of two offshore development teams in India, one of which I’ve been working with on our new Denial Management module, and the other with which I discuss our ad hoc reporting. These check-ins serve as a time to make sure what the development teams are building, and what I’ve intended for the product, are aligned.
I then have other meetings throughout the day – whether with clients or internally – which could include showing clients or stakeholders new product concepts and receiving feedback, or working on a product roadmap and determining what updates come next.
When I’m not in meetings, I’m either writing product requirements, documenting what’s coming with a new release, or designing new product concepts. Lately, I’ve been spending a lot of time reviewing documentation and working with internal stakeholders to in preparation for our next product release, Care Management 20.2.
What is your favorite aspect of your job?
I love collaborating and working with people. I absolutely love talking to clients – whether learning their problems and workflows, understanding their day-to-day processes, or identifying their pain points. It’s exciting to have new problems to solve.
Once we’ve developed new solutions or product concepts, I like talking to clients to receive their feedback to ensure the product addresses the challenges they’ve discussed with us. I was a user experience designer before working in product management, and speaking with clients and end users was always the most enjoyable part of my job. I enjoy user research, and fortunately I’m able to do that in this role, as well.
I also love brainstorming as a group – particularly during the conceptual phase of product development. I really enjoy collaborating during those early processes, when there are several possibilities to solve a problem and we need to work together to identify a singular solution before moving forward.
What’s next for the Care Management product?
Thanks for asking! The Care Management 20.2 release will be live in August, and it includes two new exciting features. I’ve been working on the Denial Management module, which has been completely redesigned. We have a new front-end technology that we’ve been working with, and it’s the first of – hopefully – many updates to the Care Management platform to ensure that we provide users with a modern and flexible user interface. I know that many of our current Denial Management clients are very excited to see this new offering. I’m looking forward to its launch, and hope that Denial Management improves workflows for clients that are tracking their denials.
The other exciting new feature within Care Management 20.2 is our post-acute authorization feature. This actually a huge release for us! It’s the first time that we’ll have two significant updates happening in one release. Moving forward, we hope to remain innovative and nimble so that we can address the quickly evolving care management market.
What else makes this release unique? Can you tell us about the redesign process?
This has been a long, three-year process. We took a user-centered design – or design thinking – approach for this. We spent a lot of time interviewing managers and end users, both on- and off-site. We did a six-month research effort to better understand how the legacy denials module was used, and I listened to feedback from clients and internal stakeholders. I like to call myself the “dartboard” on products like that: throw all of the darts at me, I will listen and I then figure out how to improve it.
We also worked with a UX designer for quite a few months to develop different design concepts, and we took those concepts to our clients for feedback before finalizing and moving forward. There were a couple false starts on the technology side – trying to find the right technology that would fit the solution.
It’s taken a lot of patience and persistence, but I feel like we did things in what I would call the “right” way. By identifying clients’ challenges to better understand what they were going through, we put our users first. I think the outcome is going to be fantastic for our clients. There’s a lot of buzz, internally and with the clients that I work with, about this release. I hope that, in the future, we follow this design thinking approach for all of our initiatives and major releases.
What’s something about you that coworkers would be surprised to learn?
Over the last year and a half, I’ve taken improv classes at The Second City, and I completed their improv program in October 2019. It’s been a fun process! I initially signed up because I thought it would be a good way to become a better public speaker – and be quicker on my feet – but I absolutely fell in love with it. I’ve met amazing people, and it’s been a great way to make friends – including a lot of very funny people from all walks of life. At first, I was petrified to go on stage… growing up, I never did drama or school plays. The first time I went on stage and performed a 15-minute show, however, it was a huge growth experience for me. From that moment on, I’ve been addicted to improv and have looked for any opportunity to perform. It’s probably the thing I’ve missed the most during COVID-19, which has been hard. I’m hoping that world will open up again sometime soon. In the meantime, I’ve tried to do some comedy writing in my free time.
What are your hobbies outside of work?
I try to keep myself really active, and I’m very outdoorsy. I ran a half Ironman the past two summers, and I used to run marathons. Unfortunately, there’s no racing going on right now – so I try to make up for it with more hikes, camping, stand-up paddle boarding and visiting local forest preserves outside Chicago. I have a dog named Biscuit, and I like to bring her along with me.
I recently went to Michigan and visited Sleeping Bear Dunes National Lakeshore. I did a brutal hike – two miles each way, climbing nothing but sand dunes to get to the water. I’ve done some pretty intense mountain hikes in the past, but this was one of the hardest hikes I’ve ever done. It was amazing once I reached the water and could cool off, but then I realized I had to do the two-mile trek in the hot sand back to the parking lot!
To learn more about what Paul’s been working on, read our recent blog post about our Denial Management offering, which lives within CarePort Care Management.
How My Secrets to Run a Marathon Apply to Product Management
I recently did an interview with my friend, Silvia Li, for her web series “Three Success Secrets. I discussed my secrets to find success in completing a marathon. Yes, the 26.2 miles on your feet type of marathon.
The three secrets I shared in the interview were:
Home stretch!
Set a Goal
Be Persistent and Patient
Find Help
I am about to launch a complete product re-design of our Denial Management offering that was a 3-year “marathon”. The interview made me take a step back and look at my recent experience. I realized the same secrets I shared also apply to Product Management. It is a challenging role that requires a strong set of soft skills to succeed.
These three secrets have helped me navigate the long road to build a product that many of our clients are really excited to get their hands on.
Set a Goal
When I prepared for my first marathon, I set a goal to finish the 26.2 mile journey. I didn’t focus on completing it in a specific time or running faster than someone else. My goal was focused on what I believed success would look like, and everything else was considered a distraction. I could have walked the entire race, and that would have been okay. That goal kept me motivated on those brutal 18 and 20 mile weekend runs while I was training.
In the same fashion, a good Product Manager needs to set goals for the product they are building. These product goals need to be based on the context of the product and the business. Examples can include launching by a specific deadline, meeting new revenue numbers, getting a specific amount of clicks onto a page, or reducing the time and effort to complete a task.
It can be really easy to get off track when building or updating a product. Product Managers constantly face the pressures of competing priorities, limited time and resources, and those distracting “fires”. Setting goals can give you something to point to every couple months to make sure the development efforts are on the right track. It is important to check in on these goals over the course of a project. I pick up my original Positioning Document every couple months to make sure my project is still going to meet the original goals I set. Doing this keeps me grounded during those challenging times.
I recommend using the SMART criteria to set goals. It will set you up for success to have objectively attainable, measurable goals to attain.
Finally, those check-ins may cause the product goals to change. That’s okay. Business priorities change; market needs shift. Set that new goal and re-focus on obtaining it.
Be Persistent and Patient
It’s a bit of an understatement to say training for a marathon is not easy. It is definitely a large physical undertaking. But I believe it is more of a mental exercise to spend 4–5 months ramping up mileage towards 26.2. It was not easy giving up hours of free time on my weekends, dealing with injuries that slowed me down and took my off my training plan, and changing my diet to support my nutritional needs. Believe me when I say there were days I wanted to sleep in, stay home, and watch TV. It takes a lot of persistence and patience to work through the challenges and stay committed to that goal.
That same persistence and patient is required of a good Product Manager to obtain those previously discussed goals. There are always going to be unexpected bumps on the road to building a product. How a Product Manager responds when things do not go according to plan may be more important than setting goals. Losing patience only gets you further off track and closer to failure.
The product redesign I have been working on had 2 or 3 false starts because we discovered the proposed architecture was not going to meet our business and design needs. I also saw this project get de-prioritized twice for other company initiatives. Half of the original development turned over during this period, which led the project shifting to a completely different offshore team.
That’s a lot of chaos for anyone! But I stayed with it. I kept pushing for the project to not be shelved. I would continue to share feedback from current clients that desperately wanted to see the denial management workflow that would increase their team’s efficiency. I had to argue we needed to move to new technology in order to stay competitive. I continued to remind leadership that we could move onto other projects, but my requirements and design concepts were ready to be picked up by development right now.
The point is: if you really believe in the product you are building, then a little backbone is needed to stay persistent and trust the process will get you to the finish line.
Find Help
Running is an individual sport. It was on me to set the training schedule, set aside the time, put the shoes on, and go out there and hit the pavement. However, to do something as intense as running a marathon, it is important to find support. I joined running clubs to run with like-minded people that were encouraging of my goals. I had the support of my friends and family, while saying I was crazy, still showed up on race day to cheer me on. And let’s not forget the volunteers handing me cups of water and sports drink along the way. I may have run the entire race, but I didn’t get to the finish line on my own.
This same secret applies to Product Management. I may be leading the efforts to build a successful product, but I rely on the following people:
Developers build the product
QA testers make sure a high quality product goes out the door
Support and Service personnel share client feedback
Tech writers provide the necessary user manuals
Marketing and Sales to spread the word and keep the product profitable
Without my teammates support and advice, I likely would have our clients at our office door with pitchforks and torches (or dropping their subscription).
A good Product Manager knows they are not an island and don’t have all the answers. I was willing to listen to the feedback on design concepts, requirements, and launch strategies. I really believe the collaboration helped me build the best possible product possible.
To bring the point home, I really like the way Patrick Neeman recently summed up the importance of collaboration in product.
Bonus tip: Celebrate your progress
On any long journey, like running a marathon or building a product, it is important to celebrate progress along the way. It is easy to focus on what hasn’t been accomplished and get discouraged. But when a small milestone is met, I take a moment to step back and take note of the successes to get to this point.
These milestones can be the first line of code being written, seeing the first product demo, or having that first successful user test of your design. Acknowledge the progress, thank your team for the hard work, and then celebrate however you see fit!
In Conclusion
The clients will ultimately let me know whether the product will be successful. However, I’m feeling confident my marathon running experience and living these secrets have helped me successfully navigate a challenging product development effort. Setting goals, staying persistent and patient, and finding help allowed me to get to the finish line.
How to Design for a Crisis
I’ll just start by understating the obvious: these are unusual times. The COVID-19 crisis has turned our personal and work lives upside-down as we attempt to flatten the curve. We are all adapting to a new normal that involves social distancing, wearing masks to the grocery store, and seeing a lot more pets and children appear on our work video calls.
I personally dealt with mild symptoms of COVID-19 a couple weeks ago. Three days into feeling like I had a flu, I started feeling my lungs just walking my dog. It was the first time in my life where I could hear a rattle in my chest taking a deep breath. As the panic sank in, I immediately set up a telemedicine call. The symptoms were not severe enough and I wasn’t an at-risk patient…no testing for me. The recovery was a waiting game of rest, fluids, vitamins, and hoping for the best. I’m one of the lucky ones that had a mild case, but it didn’t make it any less scary.
Sheltering in place and fighting the illness gave me some downtime to reflect. I realized I have worked on the designs for a few products that are likely getting a lot of use during this crisis. I designed a “Simplified” UI for the Engstrom ventilator in response to the 2006 Avian Flu scare based on the use case that untrained users may be forced to monitor and maintain patients during an outbreak. I have worked on two different Infection Prevention surveillance tools that are meant to prevent hospital outbreaks. And just in the last few weeks, I’ve been part of the team that built a survey tool for post-acute providers to identify whether they will accept patients from hospitals recovering with COVID-19.
The ventilator and COVID-19 survey projects were especially unique because the primary use case we designed for were worst case scenarios. Usually a scenario like, oh you know…a global pandemic might be considered an edge case. Even though these two products are very different, I noticed there was a common design goal to reduce the users’ cognitive load. A crisis scenario is a stressful situation which makes it critical that any tool being used will not slow down users or cause them to make potentially fatal decisions.
The experiences from these projects helped me realize there are a few key product design strategies that need to be prioritized when considering crisis scenarios. In general, these are smart strategies to consider for any product design initiatives.
Make the design obvious
In a crisis situation, you can’t count on user manuals and training sessions for people to get familiar with your product. People are under a lot of pressure and need to act fast, yet still make good decisions with the information in front of them. A product needs to be very obvious and intuitive right away to support these high stress situations.
The goal for the Care Management COVID-19 survey was to help hospital discharge planners identify post-acute locations to potentially send positive patients. It is very important to free up beds in the hospital during the surge, but not everyone will be healthy enough to go straight home. Sending a patient with the virus to a nursing home that is free of the virus could end up becoming a deadly mistake.
It was really important to make the feature obvious for the users on both sides of the referral communication. For the post-acute providers, we provided a survey to allow someone to quickly indicate whether their site would or would not accept COVID-19 patients. We made the decision to display it as a modal as soon as the application was up. The screen shot below provides clear instructions, shows the current selections, and contains only 5 questions to allow a fast response. It is admittedly a very intrusive design, but the survey will not be missed and can be quickly dismissed if desired. On the main page, we added a banner with red, bold text that clearly states “Click here to take the COVID-19 Emergency Survey” if changes needed to be made to the answers:
The post-acute provider survey in a can’t miss modal. Notice the yellow banner in the background to re-open the survey to make quick updates. (Screen shot from CarePort Care Management)
The “make the design obvious” principle was also used for the hospital discharge planners that are performing searches. The search results can be tedious to navigate if there are a lot of results that appear. I advised the team to use bold, red text to highlight the COVID-19 answers and make them stick out. It may not be pretty, but it is obvious where to identify if the facility will take an infected patient.
The post-acute provider search using bold, red text to make the COVID-19 status stand out. (Screenshot from CarePort Care Management)
Just days after launching the survey, we had 3500 post-acute provider facilities answer the survey and 174 hospitals did a COVID-19 referral search. Those are incredible usage numbers in a short period of time for the product, and they have continued to grow. The “in your face” obviousness of the design was a factor in the high usage.
Prioritize what is most important
In order to reduce the cognitive load in a crisis, there needs to be a focus on what is the most important information someone needs to see. Searching for information only adds more stress to an already difficult situation. This principle is used in the COVID survey with the modal presentation and the red, bold text.
This prioritization focus was also critical in the Engstrom Simplifed UI project. The main use case to consider was the situation we are currently in with COVID-19. What if the normal ventilator operators are overwhelmed and sick? Caregivers that do not normally operate a ventilator may be asked to do so. Not only did we want to make life easier for the novice ventilator users, but we also had to consider viewing the display from a distance in an isolation room. That meant seeing less data on the screen.
While in the conceptual phases of the project, I had an opportunity to interview a couple pulmonologists that were experts in mechanical ventilation. The question was difficult but straightforward: “If you could only have 6 numeric data points what would they be?” The doctors understood their feedback had to highlight the most crucial data needed to assess and maintain a mechanically ventilated patient. The answers were fairly consistent, and I was able to confidently cut the data that would be displayed in half:
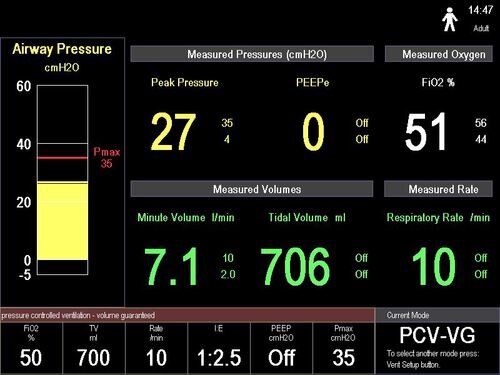
The normal Engstrom ventilator user interface versus the “Simplified UI” that was designed by prioritizing the most important clinical data needed to maintain a ventilated patient.
The normal Engstrom ventilator user interface versus the “Simplified UI” that was designed by prioritizing the most important clinical data needed to maintain a ventilated patient.
The final design testing validated the prioritized data points. The users we brought in were able to quickly and successfully assess the “patient” after a quick 5-minute training. The testing results showed the focus on prioritization also helped make the design obvious.
Know your users
This will seem like obvious advice to any designer. But it amazes me how many times I hear about critical steps in the user research process being skipped. It is really important to understand the day to day life, tasks, and goals of someone using your product in a crisis situation.
Even though I relied on ventilation experts to inform the design for the ventilator project, I couldn’t recruit the normal set of users I was familiar with for design testing. I had to recruit healthcare professionals that are not normally in the ICU. We brought in nurses from a variety of backgrounds, and even had a paramedic come in. The whole point was to test whether the new design was intuitive for someone that didn’t normally operate a ventilator. Knowing their background and medical knowledge (or their lack of ventilator knowledge) was key to understanding whether we were hitting our design goals. Testing with ICU nurses and Respiratory Therapists would have defeated the purpose, and would not have provided the proper design insights.
The Care Management COVID-19 survey was different because it was geared toward our normal user base. The strategy of knowing our users still applied. We already had strong knowledge of the daily workflows, goals, and challenges for both discharge planners and post-acute nurses. We knew they wouldn’t take the time to take a lot of extra steps to update company profiles or provider searches to get their patients placed in the proper locations. The knowledge that comes with years of working closely with our users allowed us the benefit to skip right to product design, which in turn led to a very fast time to market. I wouldn’t normally recommend skipping early conceptual research, but this was an exception we were able to make because of our past focus on understanding our user base.
Bonus tip: Do the best you can testing
It is very difficult to match a real world crisis situation when design testing a product. There is only so much stress that can be artificially created in a controlled environment. The testing for the Engstrom project was done in a lab setting; there wasn’t a critically ill patient and only had one other medical device alarming as a distraction. The COVID-19 crisis was such a distraction for our Care Management clients, that the best we could do to get feedback on the concept was a focus group. Neither situations were close to the ideal, but any feedback is better than none.
In these less than ideal situations, try to simulate as much as you can to the real world scenario. Identify where the limitations are in the testing, weigh out the potential risks of those limitations, and then mitigate the known risks.
Final thoughts
Hopefully this provides insight and helps guide design and product strategy when unique crisis scenarios need to be considered. It helps to write down the design goals early, and then revisit them in the middle of a project to make sure the final product doesn’t stray too far from the original intent.
The realization knowing that multiple products I worked on are being used in the current worst case scenario has been surreal. For all the focus that went into a pandemic situation for the ventilator project, I never really expected for it happen in real life. But here we are. Meanwhile, the last few weeks have been wild with the effort to push the COVID-19 survey out the door while adjusting to our world turning upside down.
I know I haven’t been alone. I have seen a lot of other solutions getting released to help address the crisis. I see the stories of how people are addressing the ventilator and PPE shortages — whether it’s increasing manufacturing or making at home masks. The creativity and empathy on display has been such a bright spot.
Keep innovating…but after you wash your hands!
How Improv Will Make You a Better Product Manager
Let’s face it, being a Product Manager is a tough job. Every day can bring new, unexpected challenges: Maybe it’s a new defect in your product, or you have an unhappy client, or maybe your developers just told you that really important feature is going to take 6 months to build. Those are the days when Happy Hour can’t come soon enough.
I was looking for a new activity to take on in my free time over a year ago, and decided to sign up for an Improv course at The Second City in Chicago. I thought it would be fun, with the hope it might help me with my public speaking skills. 15 months later, I have completed their Improv program, performed in numerous shows, and have developed a taste for comedy sketch writing. Little did I know I was stepping into a new hobby that has done wonders for my professional life.
Here are a few areas where Improv can help you become a better Product Manager:
Improv helps you become a better listener
Deep listening is crucial to be a successful improviser. Names, places, and relationships are all being made up during an improv scene. An improviser needs to listen carefully to everything being said so a scene can have continuity. It can be really awkward if one player starts saying they are at a rodeo, and the other player responds by saying they’re a pirate on a ship. It doesn’t make sense and you start losing the audience.
Those listening skills become really important as a Product Manager. Developers may present you a compelling explanation about the feasibility of a feature that could affect product direction. Sales may be describing a potential new feature that could be a business growth opportunity. Listening closely to end-users will help build understanding of the problem they are really having, and help avoid building exactly what they asked for. (Which we know can be exactly what they don’t really need.) I have found my listening skills have improved and allowed me to focus on the problem space to develop a better solutions.
Improv helps you go with the flow
By it’s nature, everything is made up on the fly while improvising. There are no lines to memorize, scripts to read, or stage directions to follow. An improviser can’t control what someone is going to say. However, what they can control is how they respond to what is happening in the scene. Thinking quickly and responding to the unexpected, instead of pausing or freezing, can lead to some funny and compelling moments that will keep an audience engaged.
In my first Product Management role, I realized pretty quickly how much was out of my control in developing products. I could plan all I wanted, but I wasn’t writing the code, determining the corporate strategy, or updating regulations. I found a lot of success in the role came from how I responded to those unexpected situations. The improv lessons helped me embrace the unexpected, and allowed me to go with the flow to keep the product development moving in the right direction.
“Yes, and…”
“Yes, and…” is the classic line that is taught early in improv classes. At it’s core, the line is meant to acknowledge what your teammate said or did, and then to build on it. This acknowledgement leads to a more continuous and compelling scene. Going back to the pirate example, giving a “no” back to a teammate and going a new direction can cause the audience to be confused and lose interest. Worse, the trust is lost between teammates on stage.
As a Product Manager, I will not pretend I have all the answers. In fact, I encourage all of my teammates to speak up and share their ideas with me. My Support and Services team has shared client feedback that helped me avoid releasing a feature that would have not been used. My QA testers have come to me and explain a requirement I had written would have broken the workflow in a different part of the application. My developers have offered suggestions that improved the solution I was working on and delighted clients. If I didn’t listen and “Yes, and…” my teammates, I would not have near the amount of success I have had in my product work.
Improv makes you a better teammate
Improv is not stand-up comedy, it’s a team activity. The best improv teams will work together as a team to provide a fun and interesting show. It is noticeable to an audience when someone is trying to take over the show, and it ruins the energy for everyone. One of my instructors would hammer home that everyone in an ensemble should like each other to put on successful show. It’s meant to be fun! And it’s hard to have fun if you aren’t getting along with other members of the ensemble.
All of those skills I listed above: listening, going with the flow, and “Yes, and…” will make you a better teammate and more of a joy to work with. As a Product Manager, I rely heavily on my soft skills to influence and motivate my teammates to make sure the right solution is built for our clients. Throwing my ego around or getting frustrated does not serve me well, and frankly, no one wants to work with that. I have worked with insecure or egotistical PMs in the past, and have found it just drains the motivation of the development and design teams.
A former manager of mine once told me, “Friends build products, co-workers write requirements.” I have found a lot of truth in this statement in my career, and I continue let my improv experience help me grow as a team player.
Finally, it’s just a lot of fun!
I’m not going to tell you that you need to take an improv class to be a successful Product Manager. That’s a little silly.
I will say, that it has been a ton of fun and I have made plenty of new friends on this journey. I have grown both personally and professionally and I would highly recommend it for anyone.
In fact, I recommend you “Yes, and…” my suggestion…
“There are no mistakes, only opportunities.” — Tina Fey
My Favorite Three Product Experiences in 2016
Let's face it, 2016 has not been the easiest year. I'm writing this day after we lost Princess Leia, and everyone seems ready for the ball to drop in Times Square in a couple days. At least my beloved Cubs ended their long championship drought.
To balance out the negativity, I felt like sharing some positive during the year in the form of some amazing products. These are examples of products that stood out to me as a User Experience specialist. And no, I was not involved with these products in any way (although I wish I was).
Hala Stand Up Paddle Boards:
Over the summer, I was invited out to do a little Stand Up Paddleboarding (SUP) and quickly realized how much I missed being on the water with a paddle in my hand. I decided I was going to invest in an SUP and get myself on the water as much as possible. I knew I wanted an inflatable board for storage purposes, but I didn't know much else. The local retailer showed me the Hala SUPs, and I immediately fell in love.
What immediately struck me was the backpack that comes with the board. Most of the other boards come in duffle bags that look like they are difficult to carry around. The Hala SUPs come with a backpack that also has wheels. This allows the paddler to carry it just about anywhere at 20 some pounds, or to drag it through the airport for the epic trip they are about to embark on. The idea of taking the board up to a lake 2 or 3 miles from civilization just triggered my outdoorsy sense of adventure. And what a bonus if I wanted to bring it along on a trip that was a bit too far to drive.
I can tell you that this SUP got the job done when I went a few miles up a dirt road to a lake in the middle of the San Juan mountains. In just minutes, I was on the water enjoying the solitude. And when it looked like the weather was going to turn, I was packed up within minutes and driving away.
Every time I was on the board this summer, I felt like someone was reading my mind when they designed the board and the backpack. It is easy to tell the product is targeted for that adventurous, loves to travel paddler. The designers at Hala did their homework in understanding their users, and developed a product that I know I will enjoy for many summers.
Progressive's Mobile App:
One of the low points of 2016 for me was getting rear ended in a car accident in stop and go traffic. Luckily there were no injuries, but it is still a scary experience to be in that situation. As we waited for the patrolman, I started thinking about insurance, getting my car fixed, and what a pain the whole thing was going to be.
I opened up my Progressive phone application so I could exchange my insurance information with the other driver, when I noticed there was a menu selection to start a claim. Interesting...I could get my accident claim started right there on the side of the road. All I had to do was answer a few easy questions about the accident. Then it allowed me to take pictures of the damage as part of the claim report. I clicked the pics with my phone, and within 5 minutes of opening up the app my claim was submitted.
Did Progressive have all the information they needed for the claim? No. But they called me the next day to gather what they needed from me. What impressed me was that they kept the questions simple, and it kicked off the whole process with very little thinking on my part. Wondering if my back was okay and if the passengers in the other car were fine was a much larger priority for me than filling out a detailed set of questions about the crash on my phone.
The application asked for just what was needed in a stressful situation. It did not add any stress to my situation. The fact I was so impressed with the design in that moment should say a lot to group that built and designed just enough and not anything more.
Barracuda Luggage:
A friend of mine showed me their new Barracuda luggage while in Chicago recently. I was immediately blown away, and was lucky enough that someone checked it off my Christmas wish list.
This luggage is a travelers dream. Are you tired of searching for a place to plug in your phone at the airport? It comes with a battery pack in the suitcase. Having trouble finding a place to store your luggage? It is collapsable and comes with a bag that you can hang up in your closet. Airline lose your luggage? GPS tracker! And I haven't mentioned the nice, ergonomic handle that makes it a little easier to navigate those tight crowds.
I can tell someone who has had a lot of headaches while traveling really thought through these problems. It is another example of a product where I feel like someone was in my head and knew exactly what I needed before I realized it. Suddenly, I'm looking forward to traveling more...even if that means more TSA in my life.
Bottom Line:
The common thing that brought my attention to these three products was how much they grabbed my attention with a great User Experience. It is easy to notice a bad design and complain about a bad product. It is also easy to overlook a good user experience, because it is almost invisible and just fits what someone needs. To feel like someone interviewed me as part of the user research process for their product is a testament to the hard work that had to go into it.
I'm all about doing my homework when it comes to User Research within UX. I feel like a lot of places are forgetting this or shortcutting this process. So a tip of my hat to these three products that made my 2016 a little better.
Which Design Tool? Does it matter?
I have already written about the importance of knowing which tool to use in User Experience when discussing Personas. The design process can vary depending on the context of the problem to identify and solve, and it takes a little trial and error to figure out what to use in a specific situation. Lately, I have seen a lot of debate online about which design tools are better: Axure, Omnigraffle, Balsamiq, the Adobe Suite…even whether or not a designer needs to be proficient in HTML/CSS and JavaScript.
I believe it is similar to choosing the right tool while doing construction: it really depends on the context of the situation.
When choosing which design tool is best for you, there are some important questions to consider. Here is a good checklist to get started:
- What are the goals for this particular project?
- How much time is allotted?
- Who is the audience of this particular design?
- Is the purpose to gather feedback on a new concept or usability test a baked out feature?
- What is the budget?
If the need is for a hi-fidelity prototype then take the time to learn Axure or HTML/CSS. Balsamic and Omnigraffle are more than adequate to get wireframes “on paper”. A white board is a fantastic tool to sketch out new ideas in a collaborative space. I personally have had a lot of success designing in Powerpoint - even with interactive click points. With all these options, I wonder if it really matters which design tool is used.
In my opinion, the most important outcome of a design artifact is that it starts a conversation. Whether it is with your Product Manager to put some visuals around a concept, a detailed design artifact for a User Story that the developers are going to work on, or the end-user who is validating the design through usability testing. All of these scenarios should lead to two conversations 1) whether or not the design is moving in the right direction to solve the problems at hand and 2) how to improve the design to get to the right solution.
I have to agree with this Tweet from Patrick Neeman (find the tweet) when it comes to this discussion:
Getting caught up in which design tool is better or if you are using the right one takes away focus on the design and the design process. I would prefer to focus on collaborating with my colleagues to identify and solve the correct problems instead. I enjoy expending my energy on meeting the end users whose lives I am trying improve.
So if you’re having the right conversations, improving your designs, while meeting the project goals - then you’re probably using the right tool for the job.
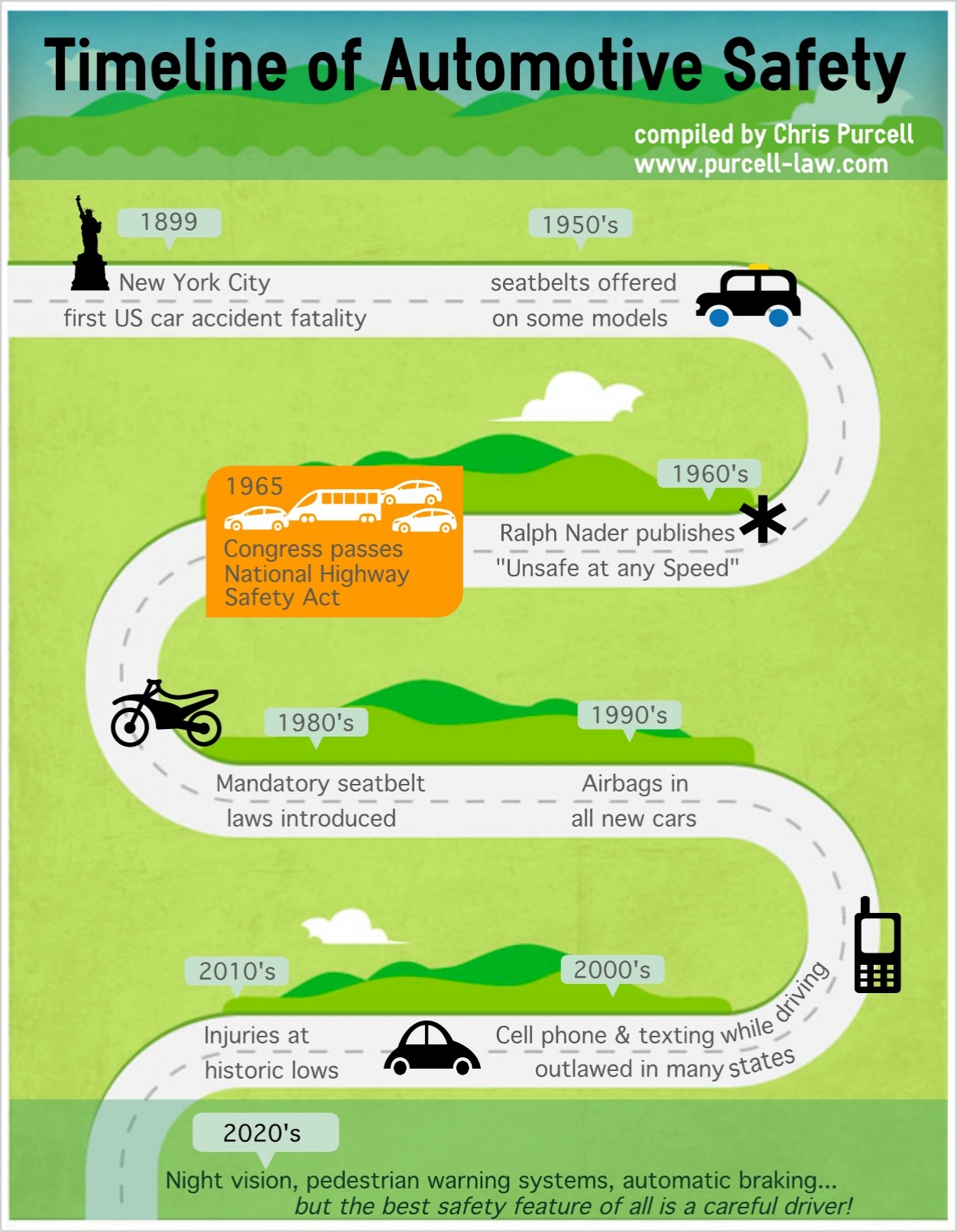
What Automobile Technology Evolution has helped me realize about Health IT, UX, and Patient Safety
My source of inspiration
It is amazing (and sometimes scary) what can go through our minds during a solitary drive. While taking a solo road trip through beautiful southern Utah, I starting thinking about cars. I guess it makes sense seeing that I had been in one for hours as I was approaching Bryce Canyon National Park. I felt a lot of appreciation for some of the safety features that I did not have on my previous cars like the rearview camera, proximity sensors for merging, and bluetooth to safely handle incoming phone calls. I was in awe over how much the automobile has really evolved.
There were already a variety of different steam and gasoline powered cars that had been invented before Henry Ford came along to introduce the fairly affordable Model T in 1908. Those initial Model T’s had no wheel brakes, optional windshield wipers, no radio, all while having a max speed of 45 mph. I’m guessing it was a heck of an upgrade from getting around on horses.
From a safety perspective, the evolution of the automobile was fairly slow: seat belts were not a standard feature in any car until Saab did it in 1958. Not that it mattered much since it took nearly another 30 years for them to be required by law in the United States. The progression has seemed to move faster since the first airbags were added in the 1990s. Now we have those cameras and proximity sensors. Human error may be removed completely in the near future since we may not have to even manually drive cars.
That is not to say driving a car is still a perfectly safe endeavor. Accidents still happen. Console designs can still use a little work. One of my friends recently shared her story of a near accident while she was changing the internal temperature. Instead of a knob, the control was a button that required more of her attention which was not on that other car on the road. After over 100 years of evolution that has given us some amazing achievements, safe driving technology still has not been perfected.
This mini-revelation got me thinking about healthcare IT, patient safety, and User Experience. On their own, each of these fields are still relatively new:
- EMR giant, Epic, was founded in 1979.
- The first book on usability that I ever read was Jakob’s Nielsen’s “Usability Engineering”, which was first released in 1993. Don Norman’s “The Design of Everyday Things” was published 7 years earlier.
- The infamous "To Err is Human: Building a Safer Health System” report that launched numerous patient safety research initiatives just turned 15 last year.
- And the stimulus package that created the Meaningful Use initiative and boosted the Health IT world was passed in 2008. Which is around the same time I first heard the term “user experience”.
I have been working in the unique crossroads of Health IT, Patient Safety, and UX for over 10 years. It has certainly been a chaotic ride. I have often wondered how many more stories from clinicians about the poor usability of their software that I can stomach to hear. How much longer can I continue to beat my head against the wall as I see designs cut down due to technical and business constraints. How much more finger pointing between clinicians, hospitals, and vendors will continue on as the patients have little say on the situation.
The reality is: These are still young fields, and I have been living in their adolescent phases. Of course it is chaotic. Of course there are complaints about HIT usability. Of course the culture change that has to follow rapid technology advances feels like it is moving like a glacier. If 100 years of automobile evolution hasn’t made driving a perfectly safe endeavor, how is it possible we have made Health IT perfectly safe and usable in 20-30 years?
Looking at the big picture, amazing steps have been taken in these last 10 years. I am so much more efficient at wireframe design and recording usability tasks because of the tools now available to me. There are companies with Chief Experience Officers. There are many new organizations that are focused on patient safety initiatives and health IT improvements. The occurrence of ICU blood stream infections has decreased. Good user-centered design practices are no longer a nice to have in healthcare, but have become a competitive necessity. If you like to follow the money - over $4 billion was invested in digital health start ups last year! And frankly, my Twitter feed is overwhelming most days when I look at the amount of information that is available to me in just seconds.
I guess if I took anything away from my road trip, it’s that I need to not be so frustrated that the junction of health IT, UX, and patient safety are not in this ideal place where I want it to be. We have come a long way, but there is a lot more work to be done. All of us - clinicians, health systems, vendors, designers, developers, etc - have to work together to evolve our fields in the right direction. Just the fact that the AMA is asking the ONC to change EHR certification to focus on “usability, interoperability, and safety” shows me that we are indeed continuing to evolve. So let’s roll up our sleeves, stop pointing fingers, focus on the patients that need our help, and go build great healthcare products!
I am really excited to see where this evolution will bring us in ten years…
Do Your Users Trust Your Software?
I always enjoy the opportunity to pick the brain of a healthcare provider and get their perspective on all things Health IT. I received a bit of enlightenment in a recent conversation with a clinical informaticist. We discussed Meaningful Use, interoperability, “big data”, and other topics that are creating a buzz in healthcare. Our conversation eventually moved to User Experience, and I was pleased to hear he is a big fan and supporter of UX. As we discussed the importance of building usable software, he made an interesting statement (which I’ll paraphrase):
“All those nice designs and patterns don’t matter if the clinicians don’t trust the data in the system.”
The statement was focused on the importance of data integration and interoperability. But the word “trust” really caught my attention, causing me to pause and reflect. Building trust has always been in the back of my mind when I’m designing, but it is easy to forget about it during the daily grind of throwing together wireframes, gathering design feedback, and working with development teams. The problem of the day can narrow focus to the point where I’m looking at a single leaf in the forest. This was a reminder of one of the necessary goals in providing a solid user experience solution.
Building trust in software is especially important in healthcare. As I learned through many early career interviews with anesthesiologists, healthcare providers do not want to deal with a “black box” when it comes to technology: “Why is the system alarming?” “What is wrong with my patient?” “Is your system giving me the right information I need?” There is already enough stress in providing proper care. The last thing they need is to question whether their software is providing the right information in the right context.
The bottom line is no matter what the application does, how many features it has, and how “nice” and well designed it looks: if the users cannot build trust with the system they will not use it.
There are no shortcuts in establishing trust. It is something that needs to be prioritized in the design process. I believe a key factor is to focus on the initial intuitiveness of the application to help make a good first impression. Eventually, steps have to be taken to maintain that trust over time.
Here are some suggestions on how to go about building up that trust:
- Do your research: I bring this up all the time when discussing UX. Without doing the proper user research, you will not be able to identify where users may be having issues trusting your application. Do not design in a vacuum. While you are researching:
- Run “hallway tests”: Grab a co-worker (or neighbor, or friend, or family member…anyone really) and have them look at your low-fidelity design. Do they know what they are looking at? Can they figure out what to do? If not - time for some rapid design iterations before grabbing the next unsuspecting test subject.
- Test with new users: First impressions go a long way, and users that are new and unfamiliar to your system are ideal to test how intuitive an application is. New users should be able to navigate and work their way through a well-designed, intuitive application with very little problems. Some errors may initially be expected if the software is particularly complex, but you should observe those errors occurring less and less. If they are still struggling after the second or third task in a usability test, then it may be time to go back to the drawing board.
- Provide guidance: Sometimes the task at hand is going to be a little too complex to accomplish without a little help. Great software will provide well placed help text, tutorials, or other guides to help the user navigate through successfully. One of my favorite guides are the videos on my Macbook that show me how to use the trackpad for tasks like bringing up Mission Control and Launchpad. I recommend working closely with whoever is writing up the product documentation to brainstorm creative ways to help users learn the system.
- Follow up: Not only do you have to make a good first impression, but you have to keep working and improving to maintain the trust that was gained. Go back and follow up with users that have evaluated your designs. Hopefully the latest application updates addressed the issues they had, and you will be having much happier conversations. Follow up discussions are always a great chance to find new improvement opportunities. But this is also important in order to establish a personal rapport. Users appreciate this attention and knowing that you care about their experience.
Following a good user-centered design process and having empathy for users will naturally make these suggestions much easier to accomplish. I think the effort is worth it - I would much rather have people using the products I have helped design.